Акустический радиолакационный дисплей
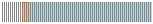
В этом руководстве описывается, как сделать ультразвуковой «радарный» дисплей с помощью микроконтроллера Arduino, ультразвукового датчика и маленького шагового двигателя.Дополнительная модификация датчика позволяет обнаруживать несколько объектов с каждым пингом. Конструкция проста ... все, что вам нужно, это две сверла, острый нож, пару боковых резаков и паяльник. На фотографии 1 показаны основные части. «Вставка» показывает шаблон случайной точки. Точки, представляющие первичные объекты, отображаются красным цветом ... точки, представляющие вторичные объекты, отображаются синим цветом.

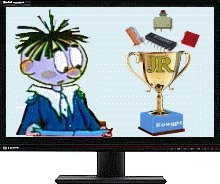
На фото 2 показан собранный блок. На фотографии 3 показан фактический снимок экрана из семи объектов. [1]. Азимут и расстояние каждого первичного объекта показаны красным цветом. Любое эхо от вторичного объекта отображается синим цветом. Без изменения датчика вы увидите только красные объекты.Поскольку звуковые импульсы расширяются конусообразным образом, отдаленные объекты становятся шире. Фактический подшипник каждого объекта является серединой каждой непрерывной (красной или красной / синей) линии. Непрерывные линии, содержащие как красные, так и синие точки, представляют собой единый объект, часть которого находится в тени.
Схема подключения показана на фото 1. Дополнительная модификация показана на фото 2. Эта модификация является SAME для ультразвуковых датчиков HC-SR04 и HY-SRF05 и позволяет обнаруживать множественные эхо-сигналы.Если у вас есть HC-SR04, интегральная схема, к которой вы припаиваете провод, обозначается U2. Все части расположены внутри пластмассового контейнера для пищевых продуктов.Питание обеспечивается с вашего USB-порта. Схема содержит Arduino, ультразвуковой датчик, шаговый двигатель и микропереключатель для перемещения датчика в его «домашнее» положение.Микропереключатель необходим, так как невозможно вращать шаговый двигатель вручную из-за его внутренней зубчатой передачи 64: 1. При первом включении Arduino поворачивает датчик в свое «домашнее» положение, как определено микропереключателем, затем «опроса» дисплея, пока он не получит ответ. Шаговый двигатель 28BJY-48 имеет «угол шага» 5,625 / 64 градуса, что означает, что шаги на 1 градус не возможны (хотя наша сетка обозначена на 0,80 градуса). К счастью, 180 / stride-angle = 180 * 64 / 5.625 = 2048, который равномерно делится на 8. Если мы увеличим число от 0..2048 и разделим на 8, получится 256 случаев, когда мы получим остаток от нуля ... мы просто отправляем «ping», когда остаток равен нулю. Это соответствует «пингованию» каждого PI / 256 радианов или 0.703125 градусов. Затем дисплей принимает управление и постоянно просит Arduino предоставить следующие данные:
азимут
Distance1
Distance2
направление
На экране отображаются «расстояние (и)» для каждого «азимута».Информация «направление» используется для создания иллюзии «точек», появляющихся за «лучом» при вращении. Arduino автоматически переходит к следующей позиции «ping», когда данные отправляются на дисплей. Программное обеспечение «Обработка 3», используемое для записи дисплея, может быть загружено с https://processing.org/download/. Обработка 3 поддерживает 2D и 3D-графики и очень похожа на IDE Arduino (Integrated Development Environment). Основными визуальными отличиями являются «графическое окно» при запуске кода и использование функции «draw ()» вместо «loop ()» Arduino. Я решил создать графический дисплей на 180 градусов, поскольку он обеспечивает «радарную тень», в которой можно стоять во время экспериментов. Такой дисплей также совместим с сервомотором, если я хочу его использовать. Полный 360-градусный дисплей можно получить путем настройки кода. Фото 1. Графика содержит ряд «дуг» и «линий». На этой фотографии показаны угловые надписи, которые позже были отброшены в пользу горизонтального текста, который легче читать. Фото 2. Показывает красную линию, изображающую «луч». Текст на этикетке теперь горизонтальный. Фото 3. Красная линия на фото 2 была повернута на 0.80 градусов по 256 азимутальным позициям. На этой фотографии внешние части сетки не покрываются, поскольку ширина луча слишком узкая. Это приводит к некоторым странным артефактам. Фото 4. Увеличение ширины луча устранило эти артефакты. Фото 5. Для представления первичных (красных) и вторичных (синих) эхо были введены случайные точки. Диапазон, который можно изменить, был установлен ровно на 100 см в соответствии с дисплеем. Также была введена картина затухающего пучка.Далее объясняется техника, используемая для создания этого «луча затухания». Фото 6. Цветовая схема была изменена, чтобы добавить оттенок реализма.


Анимированные части графического дисплея используют 3D-графику, чтобы значительно упростить код. Чтобы понять, как это возможно, сделаем «30-градусную линию» с постоянным радиусом от начальной координаты XY (0,0).
2D-графика требует использования sin (30) и cos (30) для вычисления конечных координат XY линии:
X=cos(30)*radius = 0.866*radius
Y=sin(30)*radius = 0.5*radius
line(0,0,X,Y);
3D-графика не требует использования тригонометрии. Мы просто поворачиваем координаты сетки XY вокруг оси Z, затем рисуем горизонтальную линию .... нет необходимости в математике !!!
pushMatrix(); //preserve our current grid coordinates
rotateZ(radians(30)); //rotate our XY grid coordinates about the Z-axis
line(0,0,radius,0); //draw a “horizontal” line on the rotated grid
popMatrix(); //restore our grid coordinates
В любом случае, но этот второй метод поддается «ping» интервалам PI / 256 радианов. Луч имеет собственный виртуальный экран. До рисования любой строки «альфа» (непрозрачность) всех предыдущих строк уменьшается на небольшую величину. В конечном счете самые ранние линии становятся невидимыми, что дает иллюзию угасающего «фанатного» узора. Этот виртуальный экран, который никогда не стирается, затем сливается с содержимым главного экрана всякий раз, когда дисплей обновляется. Шаблон сверления для подходящего монтажного кронштейна показан на фотографии 1. Расположите два наружных «крепежных отверстия» ниже датчиков передачи (T) и приема (R). Я считаю, что лучшие результаты получаются, если датчик вращается вокруг приемного (R) датчика, а не на полпути между двумя датчиками. Три отверстия позволяют экспериментировать.

Кабель USB-отверстие. Не пытайтесь просверлить кабельное отверстие для разъема USB, хотя сторона пластикового контейнера как пластик имеет тенденцию к разделению и чипсу. Вместо этого расплавьте отверстие, используя наконечник горячего паяльника, затем обрезайте острым ножом. Вал-расширитель. Замените один из 4 мм «зажимных винтов» в удлинителе вала болтом 4 мм x 10 мм.Этот болт используется для активации микропереключателя. Установите микропереключатель таким образом, чтобы он включался 4-мм болтом, когда вал вращается по часовой стрелке. Я использовал два витка медного провода толщиной 20 мм, чтобы прикрепить микропереключатель к корпусу, поскольку 2-миллиметровые гайки и болты были недоступны. Макет не является критическим. Вал двигателя был расположен централизованно. Контроллер Arduino и motor был установлен на нейлоновых прокладках, которые позволяют закрепить провода под ним. Прикрепите узел датчика к расширителю вала после включения микропереключателя после включения питания. Затем вал находится в своем «домашнем» положении.
Установите следующий код в следующем порядке:
Загрузите и установите Arduino IDE (интегрированное окружение разработки) с https://www.arduino.cc/en/main/software, если он еще не установлен. Загрузите и установите Обработку 3 из https://processing.org/download/. Скопируйте содержимое вложенного файла «acoustic_radar_sender_2.ino» в эскиз Arduino, сохраните его, а затем загрузите в свой Arduino Uno R3. Закройте Ardino IDE, но оставьте кабель USB подключенным.Скопируйте содержимое вложенного файла «acoustic_radar_receiver.pde» в «Эскиз обработки».
Скачать
Нажмите левую кнопку «Запустить» в окне «Обработка», и ваш проект запустится. Попробуйте обнаружить разные объекты: Для объектов поблизости требуется, чтобы датчик передачи (Т) был низким, чтобы предотвратить «луч», проходящий сверху. Для более отдаленных объектов требуется большая площадь поверхности, так как большая часть акустической энергии теряется по мере распространения луча ... плюс обратное эхо также распространяется. Поэкспериментируйте с тремя монтажными отверстиями. Вы можете попытаться установить датчик вертикально так, чтобы ширина луча передачи и приема перекрывалась.