Как подключить дисплей мобильного телефона к Arduino
В этом посте мы узнаем, как взаимодействовать с дисплеем Nokia 5110 с микроконтроллером arduino и как отображать текст, мы также будем создавать простые цифровые часы, и, наконец, мы будем изучать графические возможности дисплея Nokia 5110.

Интересный факт: дисплей Nokia 5110 также использовался в модели 3310 и еще некоторых других телефонах Nokia. Теперь давайте посмотрим, как подключить дисплей к ардуино.
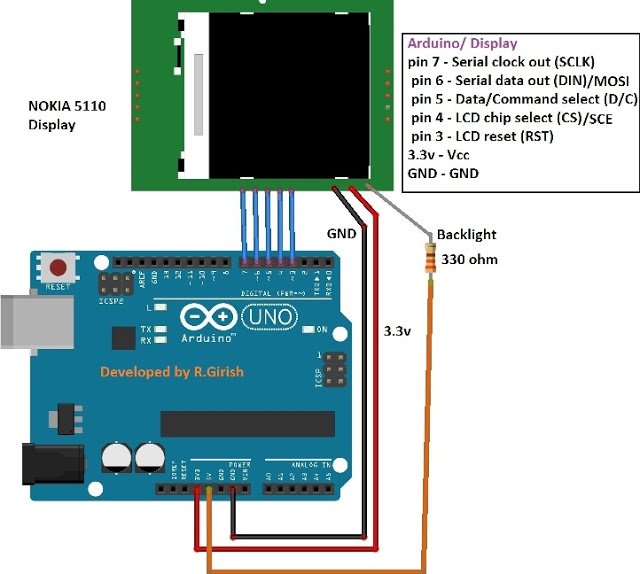
Подключить дисплей с помощью Arduino

Дисплей монохромный и имеет 84x48 пикселей, который может отображать текст и даже графику. Дисплей состоит из 8 контактов: Vcc, GND, сброса, выбора микросхемы (CS), выбора команды, выхода последовательных данных, последовательных часов и подсветки. Дисплей рассчитан на работу с напряжением 3,3 В, а применение 5В повредит дисплей, поэтому при его обработке необходимо соблюдать осторожность. Дисплей имеет функцию подсветки, которая обычно имеет белый или синий цвет. 5В для подсветки с резистором ограничения тока на 330 Ом. Штифты 7, 6, 5, 4 и 3 подключены к цифровым выводам дисплея. Не обязательно знать, как ардуино общается с дисплеем, чтобы использовать его; мы добавим соответствующие файлы библиотеки в программное обеспечение arduino, которое позаботится об обмене данными между arduino и дисплеем.
Теперь давайте отобразим некоторый текст.

Перед загрузкой кода вы должны загрузить файлы библиотеки и добавить в свою среду разработки arduino.
• github.com/adafruit/Adafruit-PCD8544-Nokia-5110-LCD-library
• github.com/adafruit/Adafruit-GFX-Library
Программа для Hello world:
//------------Program Developed by R.Girish--------//
#include <SPI.h>
#include <Adafruit_GFX.h>
#include <Adafruit_PCD8544.h>
Adafruit_PCD8544 display = Adafruit_PCD8544(7, 6, 5, 4, 3);
void setup()
{
display.begin();
display.setContrast(50);
display.clearDisplay();
}
void loop()
{
display.setTextSize(1);
display.setTextColor(BLACK);
display.print("Hello world !");
display.display();
delay(10);
display.clearDisplay();
}
//------------Program Developed by R.Girish--------//
Если вы хотите больше узнать о части кодирования, вы можете взглянуть на примерную программу, которая демонстрирует о графике, цвет текста (черно-белый), размер теста, поворот текста и многое другое.
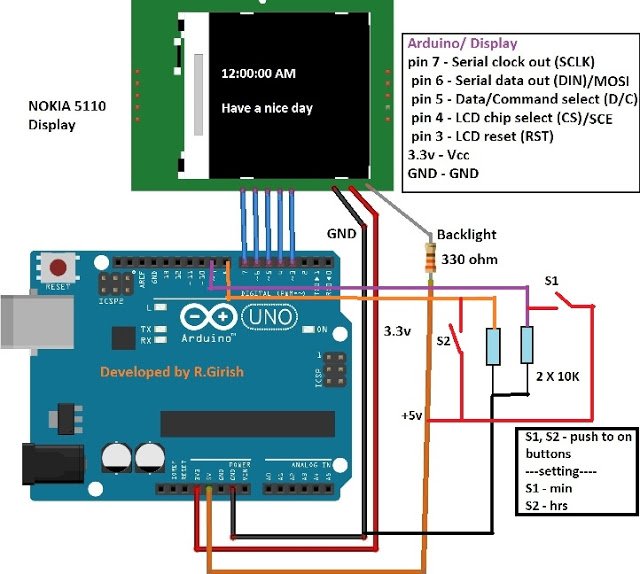
Теперь давайте построим цифровые часы.


Схема такая же, как и предыдущая, только разница заключается в том, что два 10K омных понижающих резистора для времени установки подключаются к выводу № 8 и выводу № 9; остальная часть схемы не требует пояснений.
Программа для цифровых часов:
//----------------Program developed by R.Girish-------//
#include <SPI.h>
#include <Adafruit_GFX.h>
#include <Adafruit_PCD8544.h>
Adafruit_PCD8544 display = Adafruit_PCD8544(7, 6, 5, 4, 3);
int h=12;
int m;
int s;
int flag;
int TIME;
const int hs=8;
const int ms=9;
int state1;
int state2;
void setup()
{
display.begin();
display.setContrast(50);
display.clearDisplay();
}
void loop()
{
s=s+1;
display.clearDisplay();
display.setTextSize(2);
display.print(h);
display.print(":");
display.print(m);
display.setTextSize(1);
display.print(":");
display.print(s);
display.setTextSize(2);
display.setCursor(0,16);
if(flag<12) display.println("AM");
if(flag==12) display.println("PM");
if(flag>12) display.println("PM");
if(flag==24) flag=0;
display.setTextSize(1);
display.setCursor(0,32);
display.print("Have a nice day");
display.display();
delay(1000);
if(s==60)
{
s=0;
m=m+1;
}
if(m==60)
{
m=0;
h=h+1;
flag=flag+1;
}
if(h==13)
{
h=1;
}
//-----------Time setting----------//
state1=digitalRead(hs);
if(state1==1)
{
h=h+1;
flag=flag+1;
if(flag<12) display.print(" AM");
if(flag==12) display.print(" PM");
if(flag>12) display.print(" PM");
if(flag==24) flag=0;
if(h==13) h=1;
}
state2=digitalRead(ms);
if(state2==1)
{
s=0;
m=m+1;
}
}
//-------- Program developed by R.GIRISH-------//
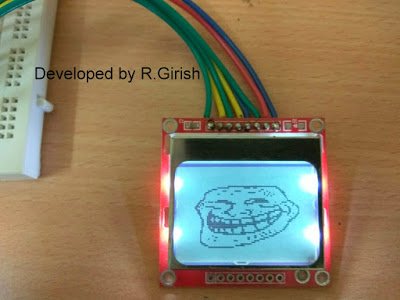
Теперь давайте обсудим графические возможности дисплея. Дисплей Nokia 5110 имеет 84x48 пикселей, что может демонстрировать очень ограниченную графику, которая тоже в монохромном режиме. В смартфонах это может быть не так ярко, но очень полезно, если нам нужно отображать логотипы или символы в вашем проекте.
Иллюстрация графики с использованием дисплея Nokia 5110:
Популярное лицо тролля:

Как мы видим, используя монохромный дисплей, мы можем отображать некоторые изображения