OLED-дисплей и Arduino
Одна вещь, которую мы всегда хотим, чтобы мы могли использовать при использовании любого дисплея, - это загрузить нашу собственную графику, будь то логотип, gif и т. Д. В сегодняшнем учебнике мы покажем, как делать это на OLED-дисплее, используя Arduino.

OLED ( органический светодиод) представляет собой дисплей на основе светодиода (LED), в котором эмиссионный электролюминесцентный слой представляет собой пленку органического соединения, которая излучает свет в ответ на электрический ток. Этот слой органического полупроводника расположен между двумя электродами; обычно по меньшей мере один из этих электродов является прозрачным. OLED используются для создания цифровых дисплеев в таких устройствах, как телевизионные экраны, компьютерные мониторы, портативные системы, такие как мобильные телефоны, портативные игровые консоли и карманные компьютеры. Дисплеи OLED не требуют подсветки, потому что они излучают видимый свет и могут, таким образом, отображать глубокие уровни черного и быть тоньше и легче жидкокристаллического дисплея (LCD).
Для создания этого проекта требуются следующие компоненты;
1. OLED-дисплей
2. Arduino Uno
3. Большой макет
4. Провода
Как обычно, точные компоненты, используемые для этого учебника, можно купить, следуя ссылке, прикрепленной к каждому из них.
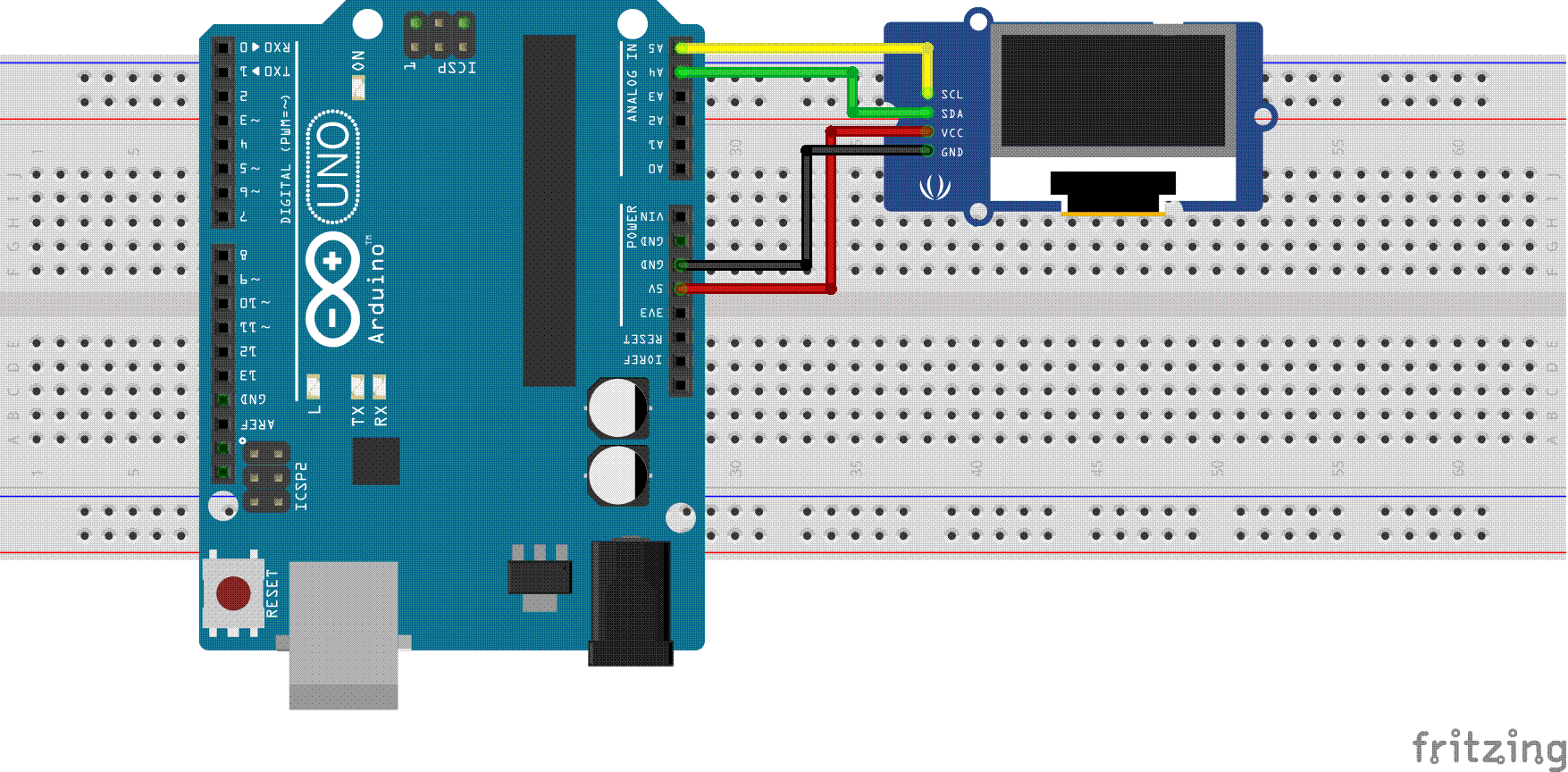
Схемы для этого проекта являются простыми, поскольку они связаны только с соединением между OLED-дисплеем и Arduino.Подключите их, как показано ниже в разделе «Схемы».
Для ясности, контактное соединение между дисплеем Arduino и OLED также описано ниже.
OLED - ARDUINO
VCC - 5v
GND - GND
SCL - SCL
SDA - SDA
Создание графики
После подключения ЖК-дисплея к нашему Arduino, следующей строкой действия является подготовка графики для отображения.
Графика может быть создана / разработана с использованием таких инструментов, как краска Microsoft, рисование Corel, Paint.net или Adobe Photoshop. Важно, чтобы изображение сохранялось как растровое изображение.
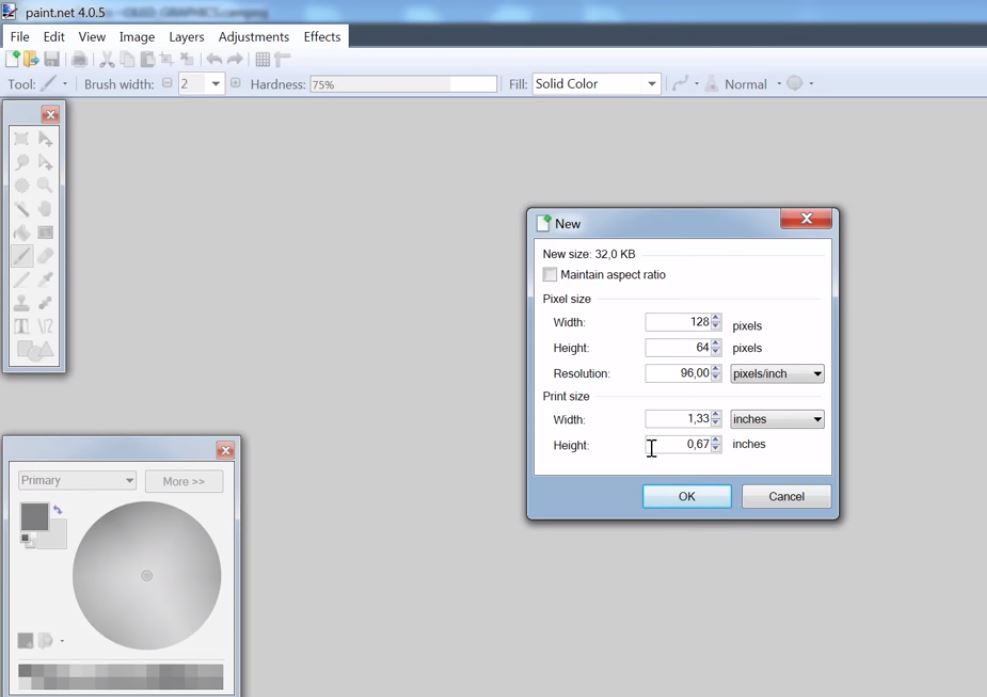
Для целей этого урока мы будем использовать инструмент paint.net.

Одна вещь, которую следует иметь в виду при создании графики или логотипа, - размер холста. Важно, чтобы размер полотна был таким же, как на экране, чтобы убедиться, что проектная графика отлично отображается на дисплее. Для нашего случая размер холста составляет 128 x 64, так как это разрешение нашего ЖК-дисплея.

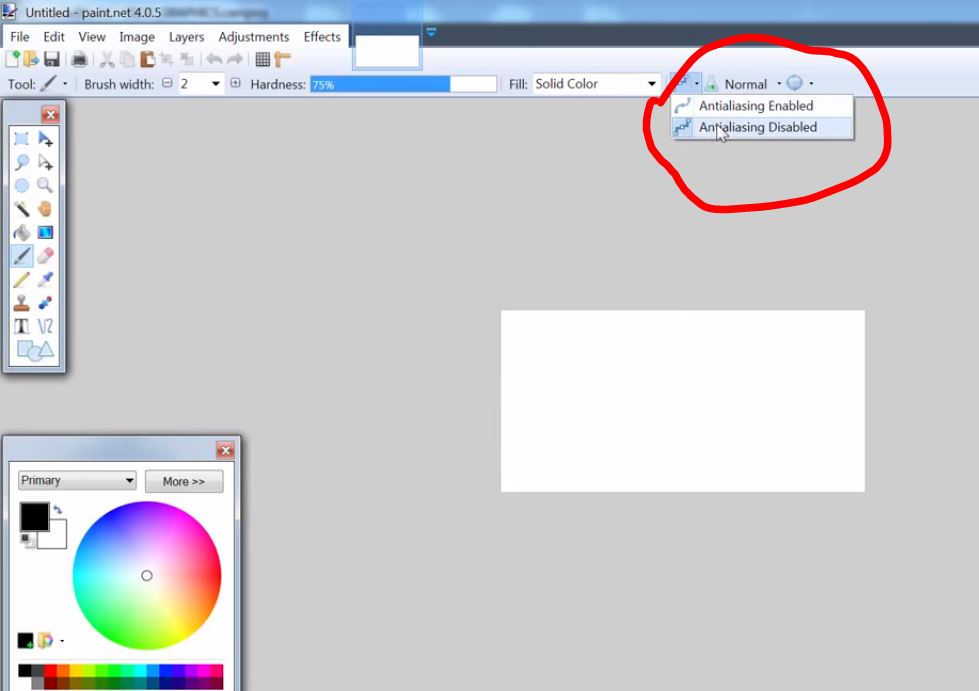
Также важно отключить сглаживание при использовании программного обеспечения paint.net, а графика должна быть сконструирована только в черно-белом цвете, поскольку это единственные цветовые схемы, которые работают на OLED-дисплее.Любой другой используемый цвет не будет отображаться на дисплее.

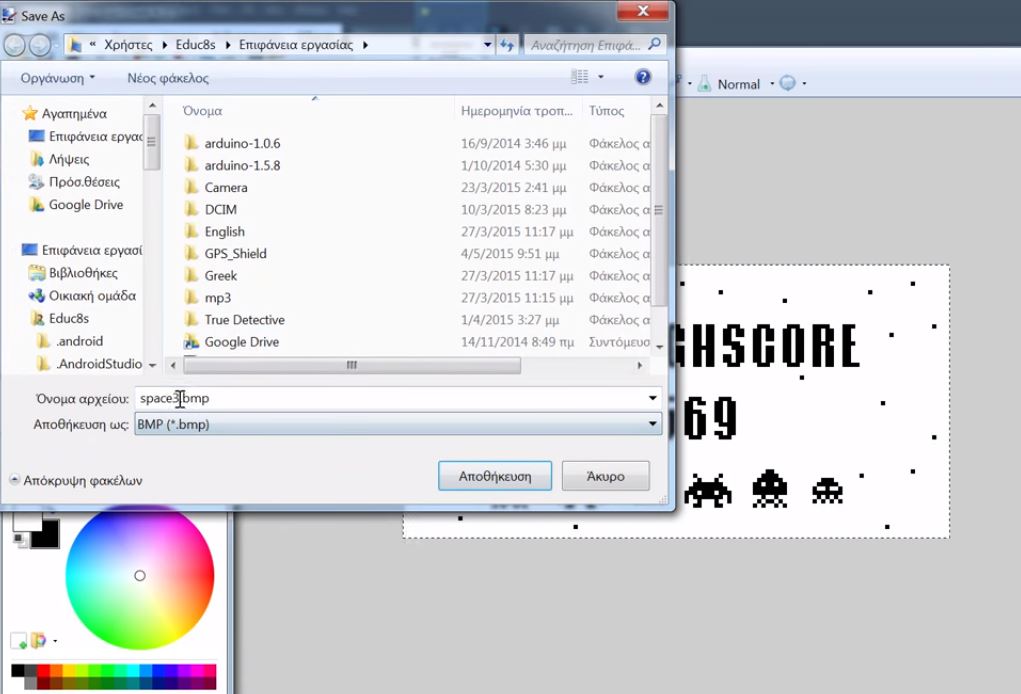
После создания графики сохраните его как растровое изображение.

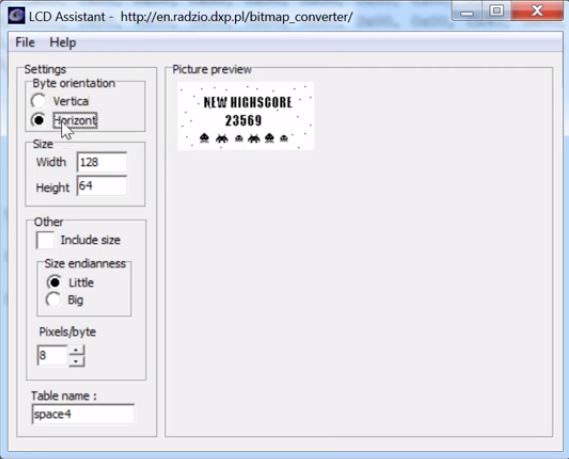
Чтобы загрузить графику в наш код Arduino, нам нужно будет преобразовать изображение растрового изображения в массивы байтов.Для этого мы будем использовать программное обеспечение для ассистента ЖК-дисплея. LCD Assistant - это бесплатное и простое в использовании программное обеспечение, которое преобразует растровые изображения в массивы данных, которые затем могут быть использованы в программном обеспечении на языке программирования на языке программирования C для любого микроконтроллера.
Загрузите изображение растрового изображения в программное обеспечение, как показано на изображении ниже, и сохраните вывод.Он вернет массив данных, который мы будем использовать позже при написании кода, чтобы обеспечить его сохранение.

Когда наша графика преобразуется в массив байтов, у нас есть все, что нужно для продолжения кода.
Код
Код для этого учебника довольно прост, чтобы облегчить общение с OLED-дисплеем, мы будем использовать графическую библиотеку U8 для Arduino. Разархивируйте код в папку с библиотеками Arduino и запустите экземпляр IDE Arduino. Код, используя функцию void draw, будет в основном отображать графику, представленную каждым из массивов байтов, которые мы указываем один за другим, с задержкой между ними, чтобы гарантировать, что графика останется достаточно долго на экране, который будет отображаться.
Чтобы реализовать эту процедуру, первое, что мы делаем, как обычно, - это включить библиотеки, которые мы будем использовать.
/////////////////////////////////////////////////////////////////
// Arduino OLED Display Graphics Tutorial v1.00 //
// Get the latest version of the code here: //
// http://educ8s.tv/arduino-oled-display-graphics-tutorial //
/////////////////////////////////////////////////////////////////
#include "U8glib.h"
U8GLIB_SH1106_128X64 u8g(U8G_I2C_OPT_NO_ACK); // Display which does not send ACK
В этом коде у нас есть три разных байтовых массива, каждый из которых представляет собой разную графику. Вы можете добавить свой собственный байтовый массив, скопировав вывод программного обеспечения помощника ЖК-дисплея и вставив его в код с правильным именем переменной в соответствии с форматом образцов в коде.
Затем мы создаем функцию Void draw ().
Функция void draw является самой важной частью этого проекта, поскольку она отвечает за рисование графики на дисплее. Функция использует функцию u8g.drawBitmapP из графической библиотеки U8 для рисования указанного растрового изображения. Функция u8g.drawBitmapP имеет пять аргументов; первые два представляют собой координаты x и y верхней левой позиции на экране, где мы хотим, чтобы графический дисплей начинался с. Третьим аргументом является ширина растрового изображения (в данном случае 128), деленная на 8, а 4-й аргумент - высота растрового изображения (в этом случае 64). Последний аргумент - это имя переменной, присвоенное массиву байтов, которое представляет отображаемое изображение.
void draw()
{
if(frame==0)
u8g.drawBitmapP( 0, 0, 16, 64, frame1);
else if (frame == 1)
u8g.drawBitmapP( 0, 0, 16, 64, frame2);
else if(frame == 2)
u8g.drawBitmapP( 0, 0, 16, 64, frame3);
else if(frame == 3)
u8g.drawBitmapP( 0, 0, 16, 64, space4);
}
мы оставляем функцию установки void пустой, так как это необязательно для этого учебника, но оно должно быть включено как необходимое для компиляции кода Arduino.
void setup ( void ) {
}
Затем мы записываем функцию void loop (). Функция void loop для этого проекта довольно проста, все, что нам нужно сделать, это вызвать функцию draw void для отображения графики и подождать несколько секунд, прежде чем вызывать функцию для отображения следующей графики.
void loop(void) {
u8g.firstPage();
do{
draw();
} while(u8g.nextPage());
frame ++;
if(frame>3)
frame = 0;
delay(3000);
}
Полный код этого руководства доступен ниже, а также в разделе загрузки в конце этого сообщения.
void loop(void) {
u8g.firstPage();
do{
draw();
} while(u8g.nextPage());
frame ++;
if(frame>3)
frame = 0;
delay(3000);
}
демонстрация
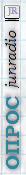
Загрузите код на плату Arduino, вы увидите, что дисплей оживает, и графика появляется, как показано на рисунке ниже.

Вот и все для этого руководства.
Скачать